Technology
💾 [Feedbin Feature Request] Show image thumbnails in Micro.blog list of entries
This post will be shortly sent to support@feedbin.com.
Not sure if this may be classified as an issue, but here goes as per Feedbin’s feature request instructions:
1️⃣ Sell it! Why would this make a good feature?
Feedbin already has excellent Micro.blog integration! 🙏 With just a few bits of improvements, including this one, Feedbin can practically replace the native app. This makes it more likely for Feedbin to become the one place to consume content from.
Showing images/thumbnails is fairly standard:
- helps to read micro posts faster, no need to even open the entry
- makes the list of entries prettier
- many other feeds, incl. 🐦 Twitter support image thumbnails
This request particularly refers to the Discover and Timeline type of feeds:
https://micro.blog/posts/discoverhttps://micro.blog/feeds/username.json, e.g. mine beinghttps://micro.blog/feeds/todor.json
2️⃣ Good features should appeal to many. Not just you.
The Discover and personal Timeline feeds are the core feeds on Micro.blog. I bet users spent most of their time on these feeds. This feature will improve the experience for every Micro.blog user.
3️⃣ How do you envision the feature would work? Use descriptions, mock-ups whatever helps communicate your vision.
4️⃣ Most of the time the hardest part of any feature is building an interface for it, so extra points if you can help out with that.
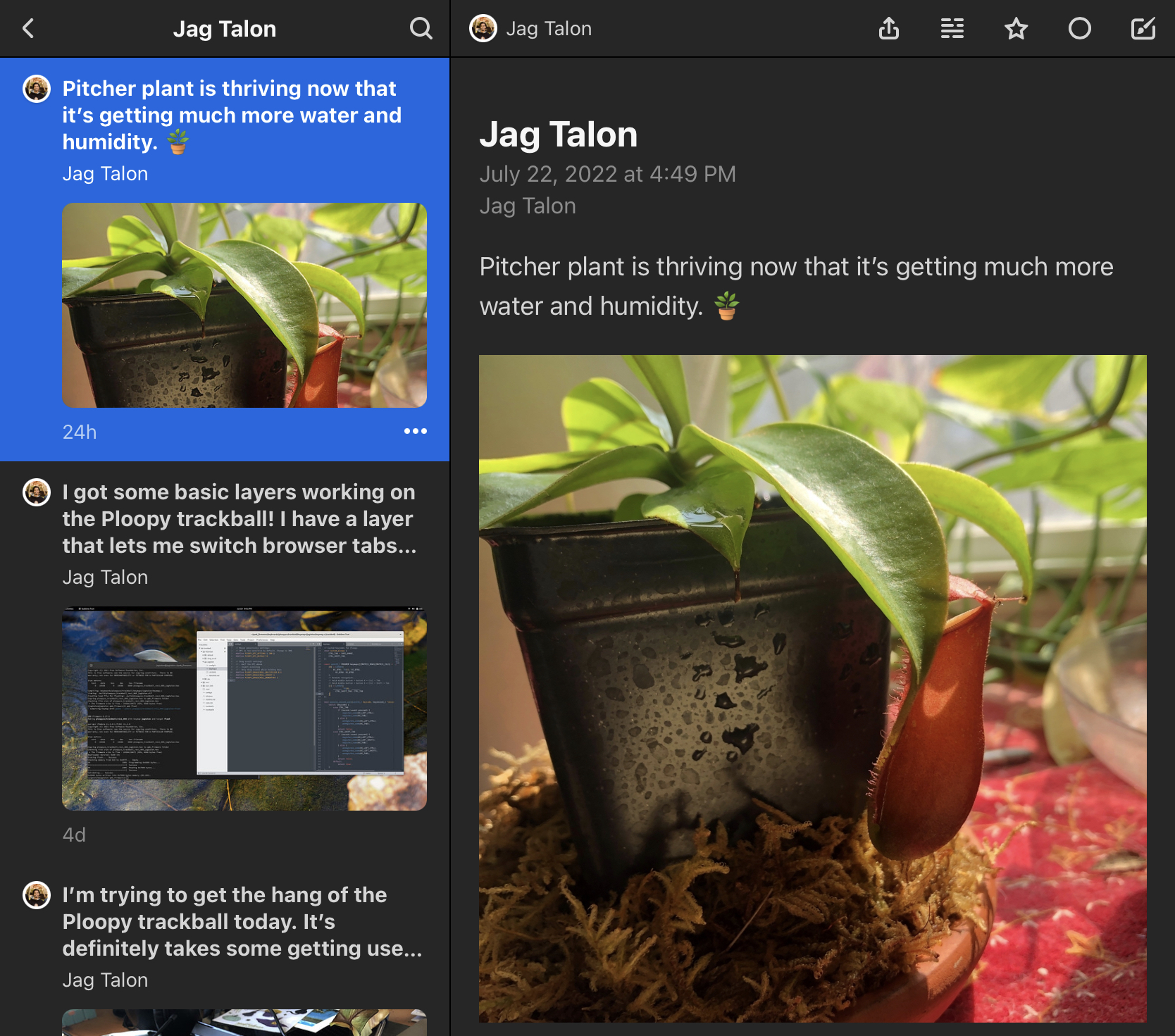
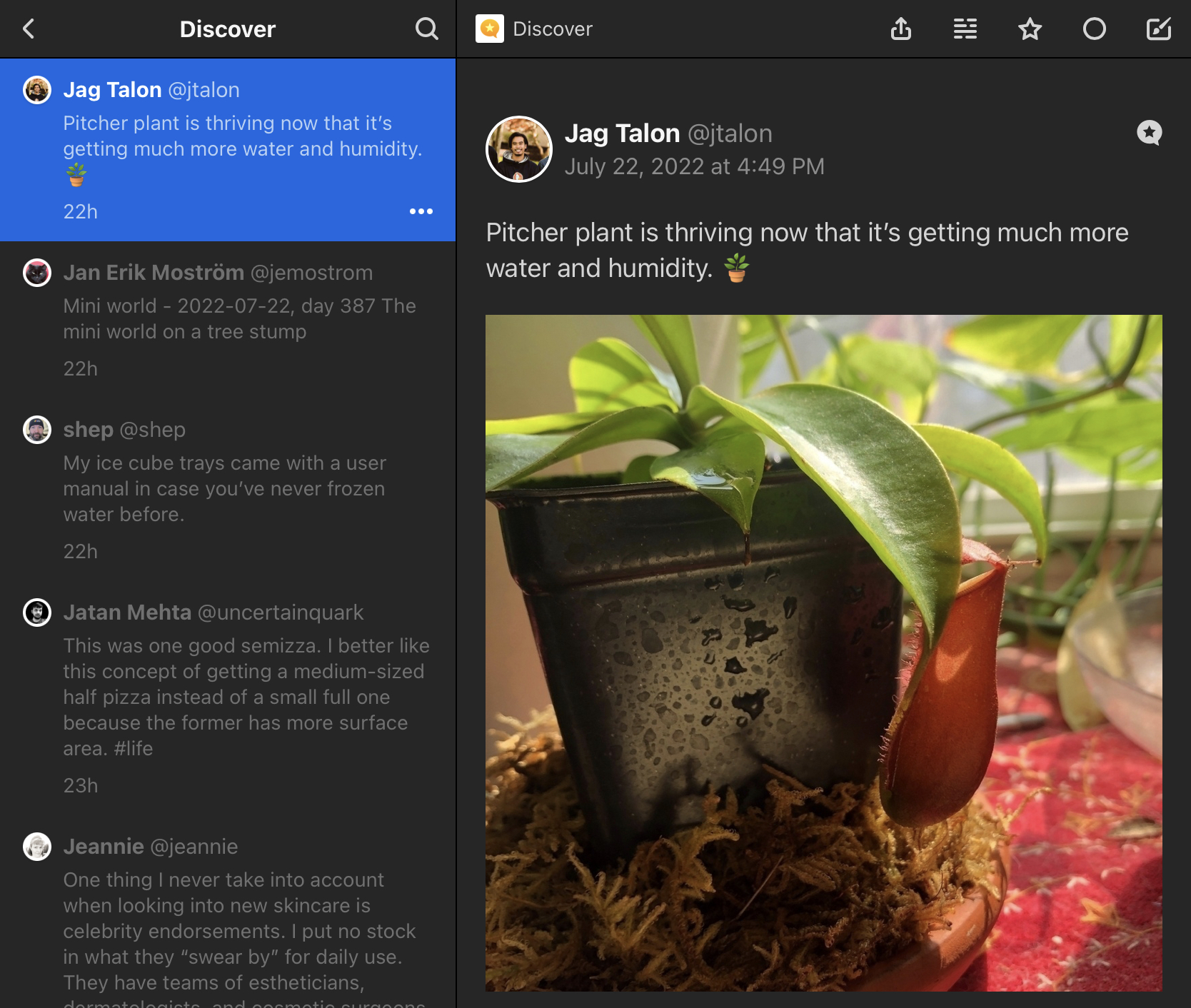
Combining 3️⃣ & 4️⃣. The attached images show the difference between the Discover feed and the blog’s direct JSON feed. The thumbnail is showed in the blog’s feed.


The feature request is essentially to have the thumbnail visible for entries that utilize the Micro.blog integration as well.
Here is a gist with a snapshot of the Discover feed. Relevant part:
{
"id": "13176027",
"content_html": "<p>Pitcher plant is thriving now that it’s getting much more water and humidity. 🪴</p>\n<img src=\"https://micro.blog/photos/1000x/https%3A%2F%2Fmicro.jagtalon.com%2Fuploads%2F2022%2Ff7a3e0e05e.jpg\" width=\"600\" height=\"600\" alt=\"\" loading=\"lazy\">\n",
"url": "https://micro.jagtalon.com/2022/07/22/pitcher-plant-is.html",
"date_published": "2022-07-22T14:49:06+00:00",
"author": {
"name": "Jag Talon",
"url": "https://jagtalon.com/",
"avatar": "https://avatars.micro.blog/avatars/2022/100012.jpg",
"_microblog": {
"username": "jtalon"
}
},
"_microblog": {
"date_relative": "2022-07-22 2:49 pm",
"date_timestamp": 1658501346,
"is_favorite": false,
"is_bookmark": false,
"is_deletable": false,
"is_conversation": false,
"is_linkpost": false,
"is_mention": false
}
},
5️⃣ Above all contributing code is the best way to get a feature started.
Sorry, no can do. 🙂
Saturday July 23, 2022